Ogólny setup projektów wykorzystujących React + TS wraz z VS Code.
Kiedy zaczynamy #nowy projekt, dobrze jest skonfigurować kilka drobiazgów zanim zagłębimy się w kod. W tym krótkim artykule chciałbym przedstawić konfigurację dwóch bibliotek, które mogą być przydatne w każdym projekcie frontendowym. Ponadto zilustrowana #konfiguracja pozwala nam zachować czystość kodu i może pomóc nam zapoznać się z dobrymi praktykami we frameworku #React.
ESLint

Eslint to narzędzie JavaScript o otwartym kodzie źródłowym opracowane w 2013 roku przez Nickolasa C. Zakasa. Eslint pozwala nam używać lintingu kodu do znajdowania błędów w naszym kodzie. W tym celu wykorzystuje statyczną analizę kodu, aby znaleźć najczęstsze błędy lub kod, który nie jest zgodny z „dobrymi praktykami”. Eslint można rozbudować o dodatkowe parsery i zestawy „dobrych praktyk”, w zależności od interesujących nas bibliotek (np. Vue, React itp.). Eslint jest również doskonałym narzędziem do doskonalenia swojego warsztatu poprzez przeglądanie zgłaszanych błędów. Dokumentacja eslint’a pozwala nam uzyskać wiele informacji na temat tego dlaczego dana reguła/dobra praktyka istnieje.
Prettier

Prettier jest związany wyłącznie z formatowaniem naszego kodu i jest doskonałym narzędziem do utrzymania spójnego stylu kodu w całej naszej aplikacji. Jego działanie nie wpływa w żaden sposób na logikę naszego programu. Musimy jednak uważać przy konfigurowaniu prettier’a razem z eslintem. Między tymi dwoma narzędziami istnieją określone nakładające się zasady – dlatego będziemy musieli zachować ostrożność i odpowiednio je ze sobą zsynchronizować. W innym wypadku możemy dostać szereg nieco dziwnych błędów będących wynikiem „walki” między eslint’em i prettier’em.
Wskoczmy do kodu!
W tym przykładzie będę wykorzystywał Visual Studio Code. Niektóre z przedstawionych instrukcji będą specyficzne dla tego środowiska. Oczywiście same biblioteki eslint/prettier są całkowicie niezależne od IDE.
Krok 1 – Visual Studio Code
Otwórzmy Visual Studio Code. Zanim zaczniemy warto zainstalować wtyczkę eslint i prettier na poziomie naszego IDE.
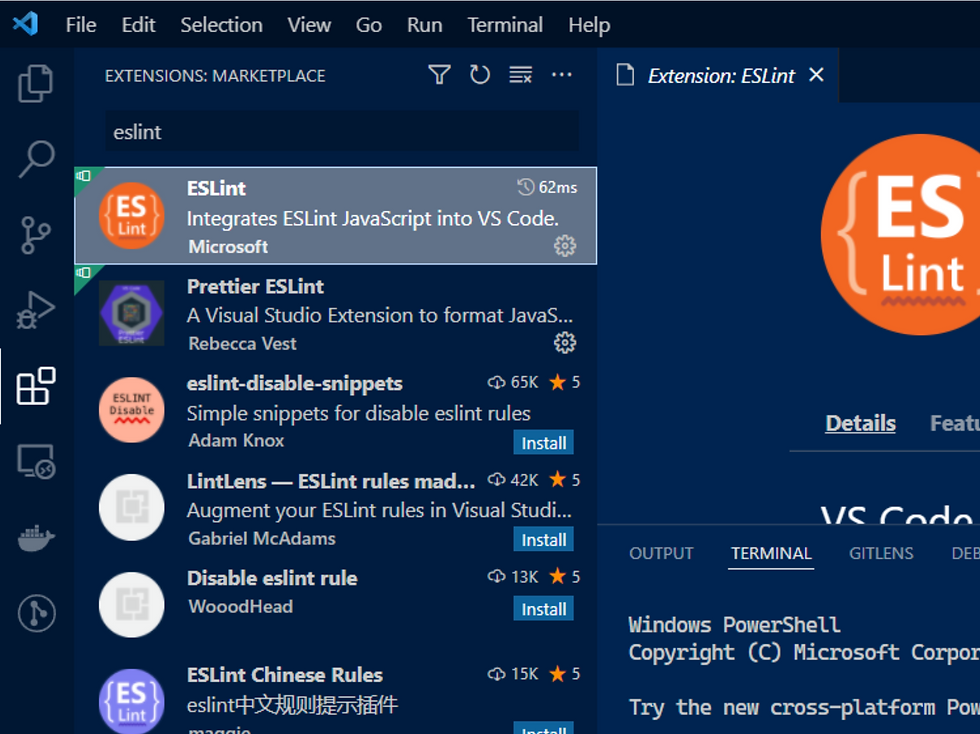
Wejdź w widok “Extensions” -> następnie wyszukaj plugin’ów „prettier” i „eslint”. Następnie zainstaluj oba.


Instalacja wspomnianych pluginów pozwoli nam na znacznie płynniejszą integracją z obiema bibliotekami.
Krok 2 – stworzenie nowej aplikacji React
Zaczniemy od stworzenia nowego projektu aplikacji React z pomocą CRA (create-react-app) z szablonem wykorzystującym język TypeScript.
npx create-react-app sample-app --template typescriptKrok 3 – dodanie eslint’a jako dev dependency
Teraz dodajmy eslinta do naszego projektu jako dev dependency
npm install --save-dev eslintKrok 4 – początkowy setup dla eslint’a
Teraz wygenerujmy początkową konfigurację dla eslint’a. W tym celu użyjemy następującego polecenia:
npx eslint -initPowyższe polecenie przeprowadzi nas przez proces automatycznej konfiguracji eslinta dla naszego projektu.
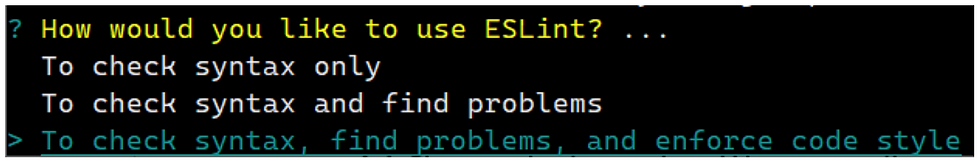
1. Po pierwsze, musimy wybrać czego jakiej formy pomocy oczekujemy od eslint’a. Wybieramy ostatnią opcję. Chcemy, aby eslint sprawdzał składnię, znajdował problemy i narzucał codestyle (chociaż do tego użyjemy również Prettier’a).

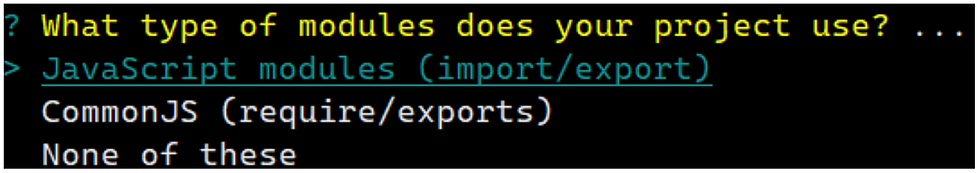
2. Następnie decydujemy, jakiego mechanizmu do podziału naszego kodu na moduły wykorzystujemy. W naszym przypadku pracujemy z Reactem – korzystamy więc z wbudowanych modułów JS. Jeśli pracujesz z Node.js – być może będziesz musiał wybrać CommonJS.

3. Teraz wybieramy framework, z którym pracujemy. Tutaj wybieramy React. Jeśli używasz innego frameworka, którego nie ma na liście, będziesz musiał później ręcznie skonfigurować eslint i np. zainstalować paczki z „dobrymi praktykami” dla innej biblioteki.

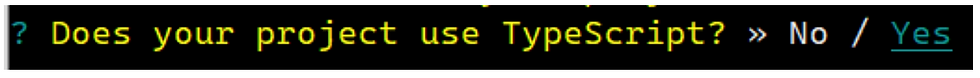
4. Następnie wybieramy, czy korzystamy z TS.

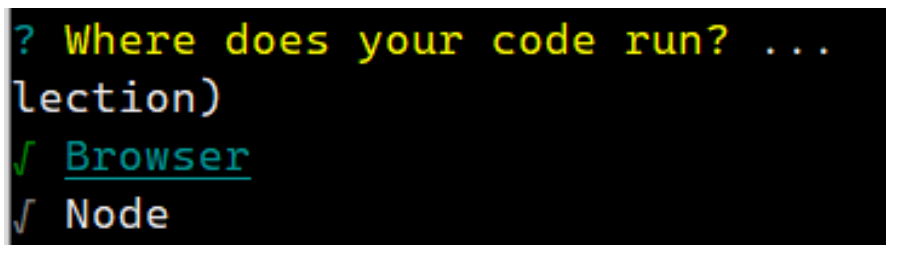
5. Następnie wybieramy środowisko uruchomienia naszego kodu. W naszym przypadku jest to przeglądarka.

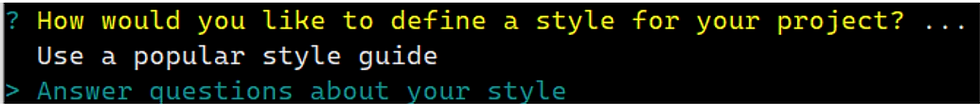
6. Następnie możemy wybrać początkowe ustawienia dla eslinta. Na koniec możemy wybrać jeden z predefiniowanych zestawów reguł stworzonych przez Google lub Airbnb lub możemy przygotować początkową konfiguracją na podstawie kwestionariusza. W moim przypadku chcę wygenerować własne ustawienia, odpowiadając na kilka pytań dotyczących mojego codestyle’u.

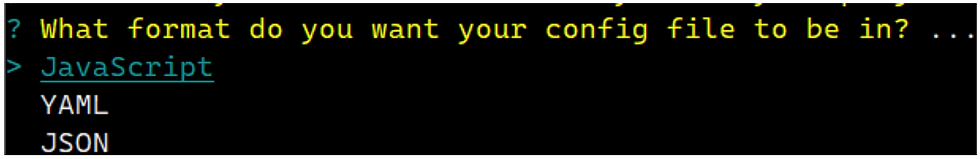
7. W pierwszym pytaniu wybieramy format pliku konfiguracyjnego. Chcemy wykorzystywać JS.

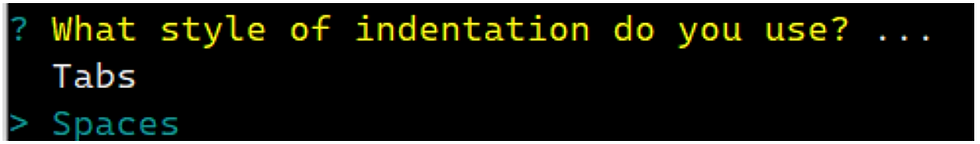
8. Następnie możemy wybrać styl wcięcia. Używamy spacji.

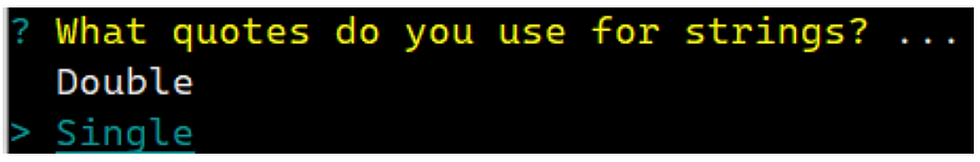
9. I czy chcemy używać pojedynczych czy podwójnych cudzysłowów dla stringów. Chcę użyć podwójnego.

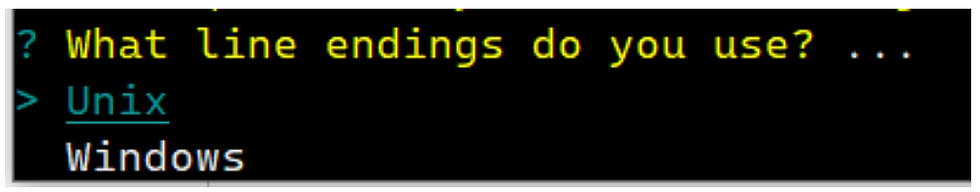
10. Następnie określam końcówki linii. Użyję stylu uniksowego.

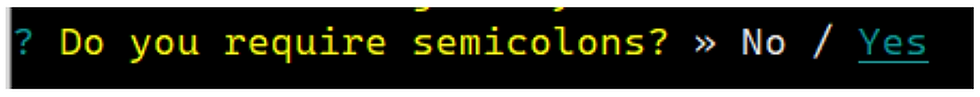
11. I ostatnie pytanie. Generalnie lubię, aby średniki w kodzie pozostały widoczne.

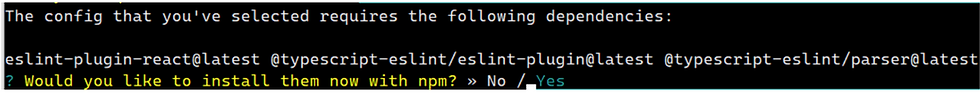
Eslint zaproponuje zainstalowanie niezbędnych bibliotek na podstawie naszych wcześniejszych wyborów. Wybieramy “tak”.

Biblioteki, które zainstalujemy, to:
eslint-plugin-react@latest – ten pakiet zawiera zasady dla linter’a specyficzne dla React’a
@typescript-eslint/eslint-plugin@latest – ten pakiet zawiera reguły dla lintera dla kodu TypeScript
@typescript-eslint/parser@latest - Parser ESLint, który wykorzystuje ESTree, aby umożliwić ESLint „lintowanie” kodu źródłowego TypeScript.
Następnie zainstalujemy pakiet pretter i dodatkową bibliotekę do łączenia eslint’a z prettier.
Krok 5 – prettier i eslint-plugin-prettier
Uruchom następujące polecenie:

Krok 6 – konfiguracja eslint and prettier
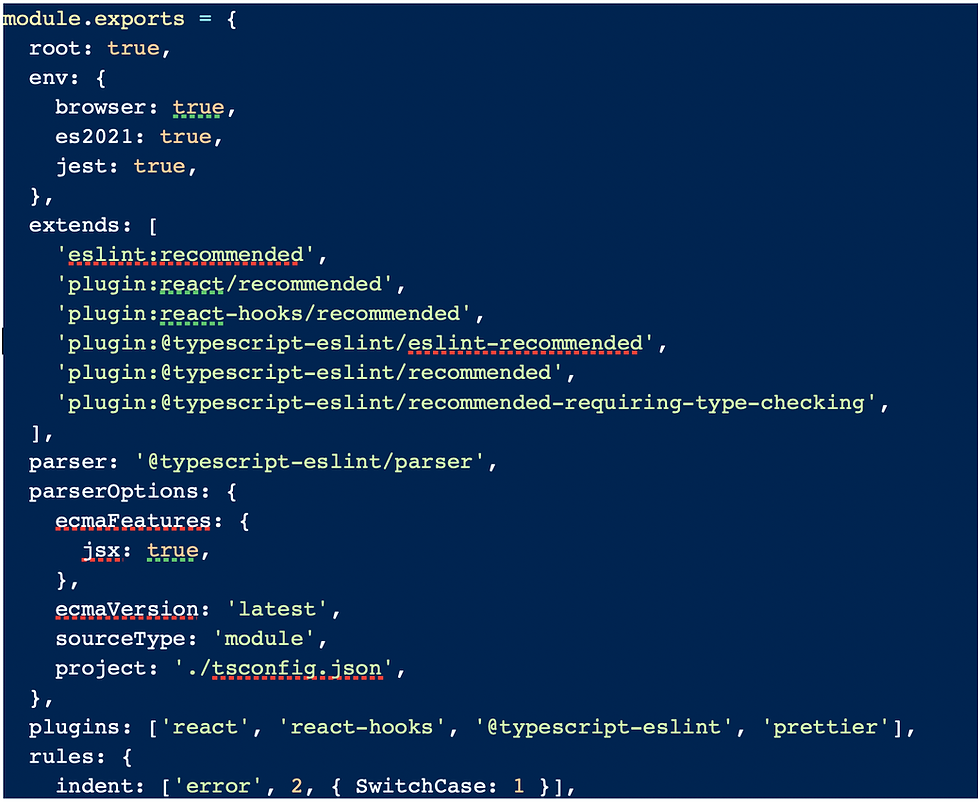
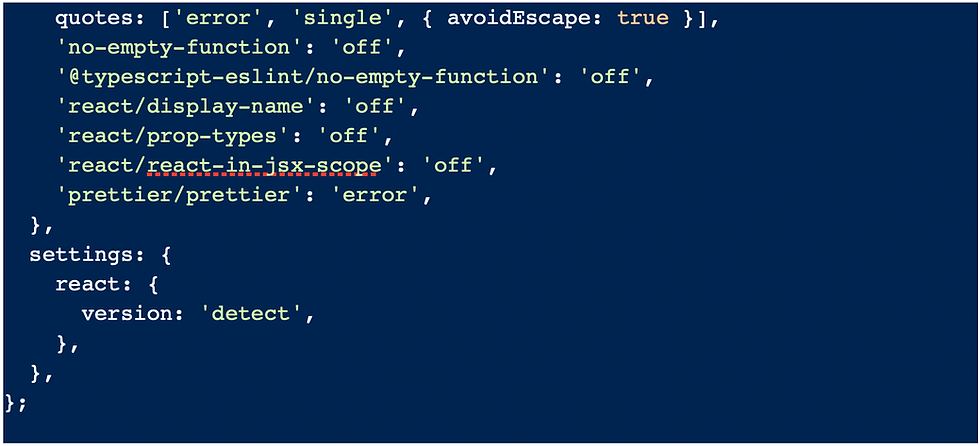
Teraz zmodyfikujemy plik .eslintrc.js, który zawiera konfigurację eslinta. Poniżej mamy przykład pełnej konfiguracji. Możesz po prostu przekopiować całą poniższą zawartość.


Przyjrzymy się teraz kilku drobiazgom:

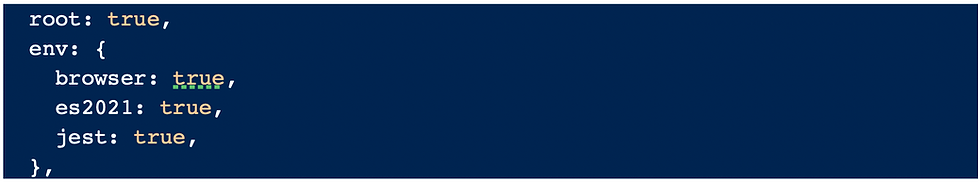
Ustawienie „root” pozwala określić lokalizację przeszukiwaną przez eslint’a w poszukiwaniu plików z konfiguracją. Jest to przydatne w sytuacjach, gdy struktura naszego kodu jest bardziej zagnieżdżona. Możemy mieć podprojekty z różnymi ustawieniami eslint. Tutaj możesz przeczytać o tym trochę więcej:
Sekcje „env” pozwalają nam określić, w jakich środowiskach nasz skrypt ma działać. Każde środowisko niesie ze sobą pewien zestaw predefiniowanych zmiennych globalnych.

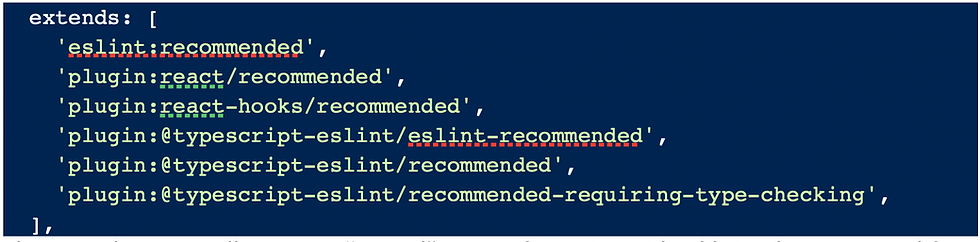
Sekcja „extends” pozwala nam „rozszerzyć” naszą konfigurację o dodatkowe ustawienia odczytane z innego pakietu. W ten sposób ostateczna konfiguracja może być rozbita na kilka plików. W tym kroku wykorzystujemy zainstalowane wcześniej pakiety.

Sekcja "plugins" pozwala nam podpiąć zewnętrzne biblioteki, które wpływają na działanie eslint'a (są to pakiety z przedrostkiem "eslint-plugin"). W ramach tej sekcji nie musimy pisać całego przedrostka. W tej sekcji łączymy również prettier'a z eslint'em. W ten sposób błędy zwracane przez prettier będą dołączane do błędów zgłaszanych przez eslint'a.

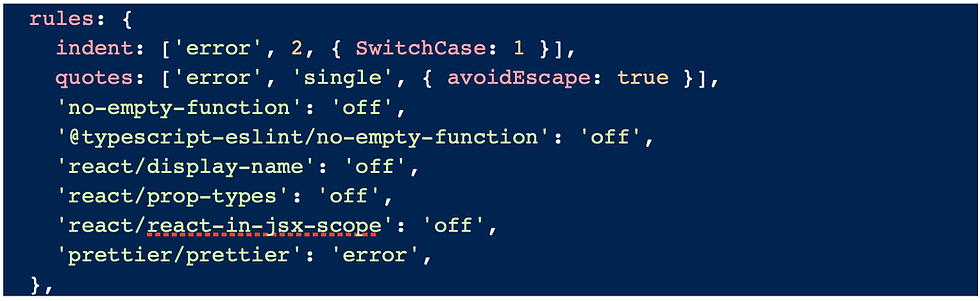
Sekcja „rules” pozwala nam nadpisywać i zmieniać niektóre domyślne reguły związane z pracą linter’a. Możemy zdecydować, co należy traktować jako ostrzeżenie lub błąd. Wiadomości zgłoszone przez prettier traktujemy jako błędy (ostatnia linia w powyższej konfiguracji). W tej sekcji możesz później dostroić konfigurację eslint dla swojego projektu.
Krok 7 - Konfiguracja .prettierrc.js
Powyższa konfiguracja dotyczy głównie eslinta. Teraz dodajmy do katalogu głównego naszego projektu plik o nazwie .prettierrc.js
Następnie dodaj do pliku następującą konfigurację:

W tym pliku możemy dokładnie określić preferowany codestyle. Pamiętaj, że niektóre ustawienia w tym pliku powinny być zsynchronizowane z konfiguracją eslint’a. Na przykład singleQuote – zakładamy, że eslint jest również ustawiony na singleQuotes. W przeciwnym razie możemy mieć dziwne problemy na przecięciu pracy eslint’a/prettier’a.
Krok 8 - ignorowanie
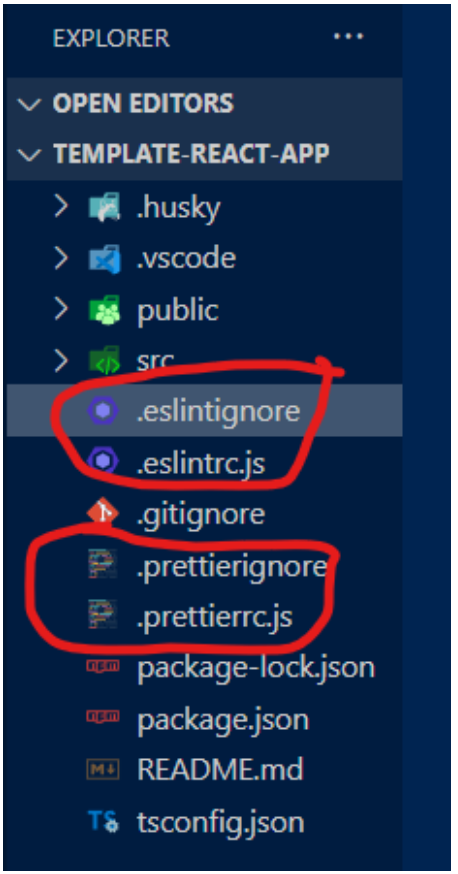
Możemy również dodać dwa dodatkowe i przydatne pliki do katalogu głównego naszego projektu
.prettierignore – w tym pliku możemy zdecydować, które pliki powinny być ignorowane przez prettier’a. Na początek możemy tutaj wkleić zawartość pliku .gitignore.
.eslintignore – tutaj możemy umieścić wszystkie pliki, które powinny być ignorowane przez eslint’a.
Nasza struktura projektu powinna obecnie wyglądać następująco:

Krok 9 - dodawanie personalizowanych skryptów
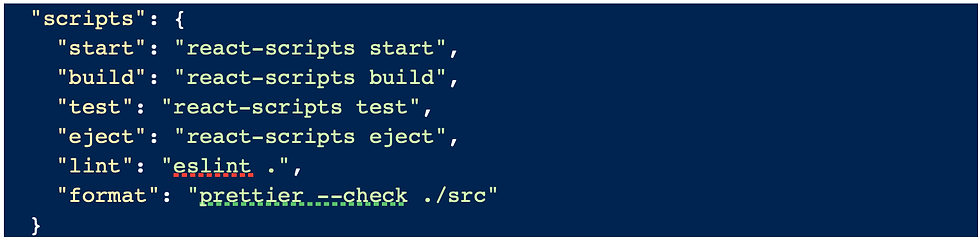
Teraz otwórzmy package.json i dodajmy kilka dodatkowych skryptów.

Dodaliśmy skrypt „lint” i „format”. Pierwszy uruchamia eslinta na całym naszym projekcie. Drugi używa prettier’a do wyświetlenia wszystkich problemów z formatowaniem znalezionych w katalogu src.
Krok 10 - testowanie
Teraz otwórzmy plik App.tsx i dokonajmy małej zmiany:

Dodaliśmy zmienną let i kilka spacji. Zobaczmy teraz, czy eslint i prettier wykryją pewne problemy z naszym kodem.
Najpierw uruchamiamy:
npm run lint

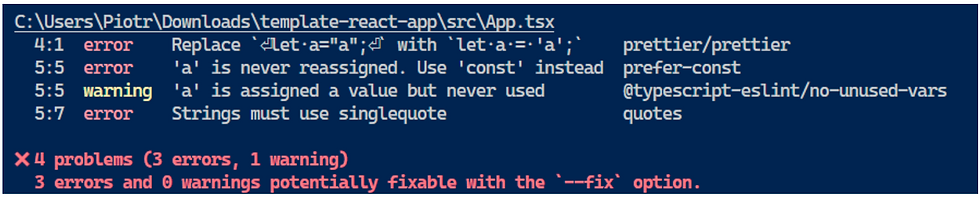
Jak widać, eslint podaje nam krótką listę problemów, w tym błędy wykryte przez prettier’a.
Następnie uruchamiamy:
npm run format

Wyświetlamy ostrzeżenie wykryte przez prettier’a. Oczywiście wyświetlone ostrzeżenia zostało uwzględnione jako błąd w eslint dzięki naszej wtyczce eslint-prettier.
Krok 11 - Poprawianie błędów
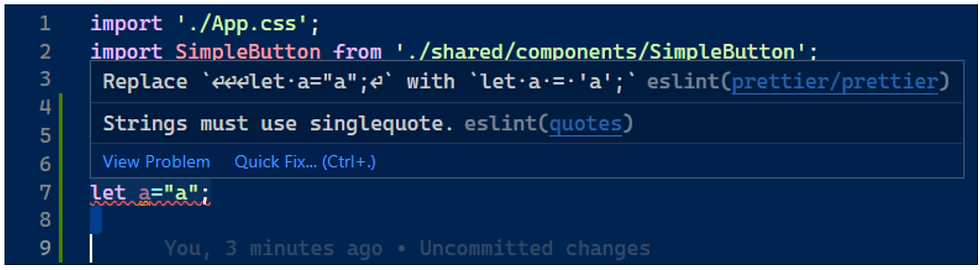
Możemy spróbować automatycznie poprawić wykryte błędy. Możemy to zrobić za pomocą wiersza poleceń lub najeżdżając kursorem w VS Code na problematyczny kod. Powinniśmy zobaczyć opcję o nazwie „Quick Fix…”.

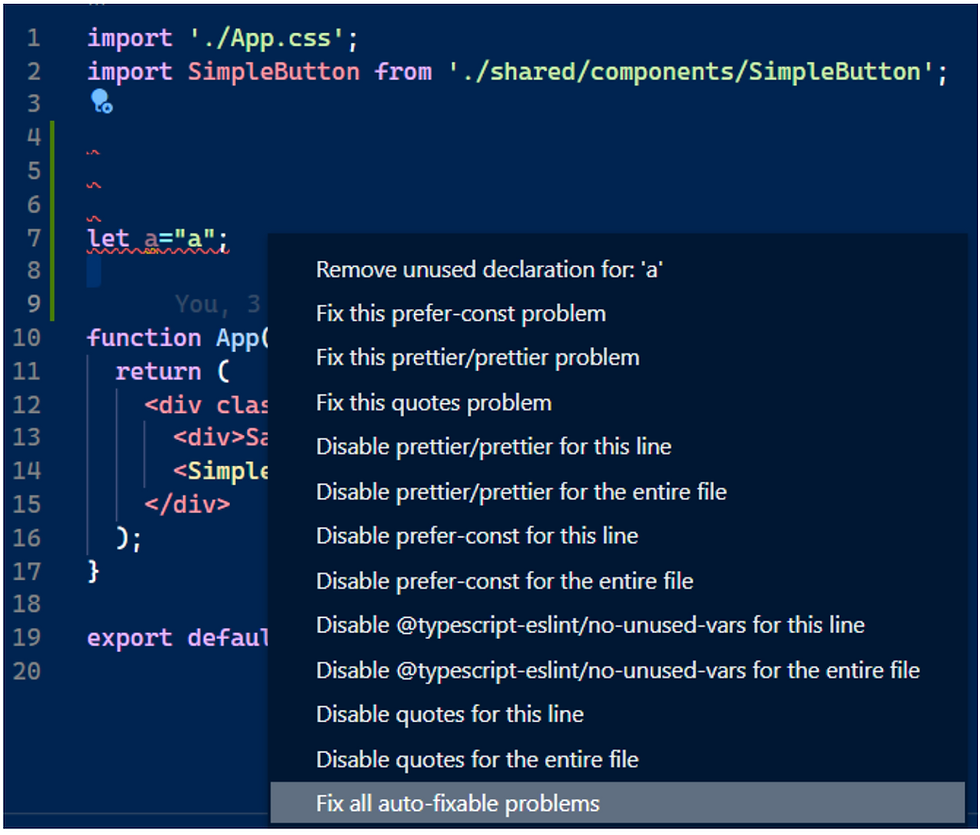
Następnie wybieramy “Fix all auto-fixable problems”

W ten sposób automatycznie poprawiliśmy wszystkie błędy wykryte przez eslint i prettier. Po tej akcji nasz kod wygląda następująco. Zauważ, że „let” zostało zamienione na „const” – zgodnie z dobrymi praktykami. Oczywiście nie wszystkie błędy wykryte przez eslint’a będziemy w stanie automatycznie poprawić.

Świetnie! Fajnie byłoby nie musieć robić tego cały czas ręcznie. W ostatnim kroku spróbujemy skonfigurować opcję „Fix all auto-fixable problems” tak, aby była wykonywana automatycznie podczas zapisywania.
Krok 12 - Optymalizacja pracy z VS Code
Ostatnią małą poprawką do zrobienia jest po prostu uruchomienie eslinta i prettier’a przy zapisie. W ten sposób nie będziemy musieli się martwić o ręczne wspomnianych poleceń.
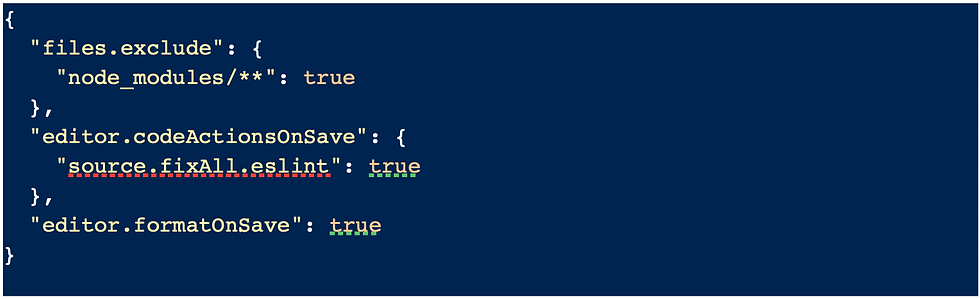
Otwórzmy plik .vscode/settings.json i wklejmy poniższą konifguracją (jeśli nie widzicie takiego pliku – stwórzcie go samodzielnie w głównym folderze Waszego projektu):

Zapiszmy zmiany. Teraz wróćmy do App.tsx i spróbuj ponownie go „popsuć”, a następnie zapiszcie zmiany. VS Code powinien automatycznie sformatować i naprawić wszystkie wykryte problemy w momencie zapisania pliku.
Świetnie!
Mam nadzieję, że opisana konfiguracja przyspieszy Twoją pracę! :)

Comments